Elemen Dasar Desain Website Sederhana
Contoh desain website sederhana – Mboten usah bingung, nggih. Mbangun website sederhana iku gampang kok, asal ngerti polanya. Sing penting, website kudu efektif lan gampang dipahami pengunjung. Kulo aturaken beberapa elemen penting sing kudu ana ing website sederhana, supaya gampang dimangerteni lan diakses.
Daftar Elemen Penting Website Sederhana
Supaya website sederhana mampu menyampaikan informasi dengan efektif, perlu diperhatikan beberapa elemen penting berikut ini. Keberadaan elemen-elemen ini akan mempengaruhi kenyamanan dan kemudahan akses bagi pengunjung website.
- Header: Bagian paling atas website, biasanya berisi logo, navigasi menu, dan mungkin juga tagline singkat.
- Navigasi: Menu yang memudahkan pengunjung menjelajahi berbagai halaman website. Harus simpel dan intuitif.
- Konten Utama: Isi utama website, bisa berupa teks, gambar, video, atau kombinasi ketiganya. Harus disusun rapi dan mudah dibaca.
- Footer: Bagian paling bawah website, biasanya berisi informasi kontak, hak cipta, dan tautan ke kebijakan privasi.
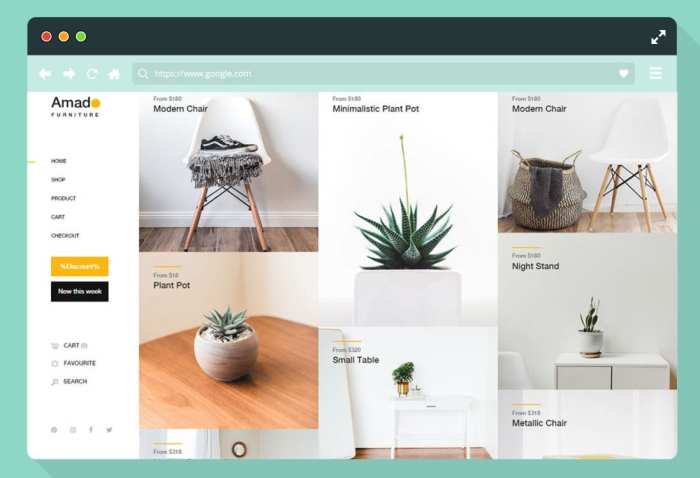
Tata Letak Website Sederhana yang Efektif
Tata letak website iku penting banget, nggih. Layout sing rapi lan gampang dimangerteni bakal ningkatake pengalaman pengguna. Website sederhana kudu fokus pada kesederhanaan dan kejelasan informasi. Contohnya, bisa menggunakan layout satu kolom yang simpel atau layout dua kolom untuk membagi konten utama dan sidebar.
Tata letak yang baik memastikan informasi tersaji secara terstruktur dan mudah diakses. Penggunaan whitespace (ruang kosong) juga penting untuk memberikan ‘nafas’ pada website dan menghindari kesan penuh sesak.
Membuat website sederhana? Ah, gampang! Seperti merangkai puzzle, hanya saja keping-kepingnya berupa kode. Tapi tahukah Anda, bahkan desain papan nama masjid pun butuh sentuhan artistik, seperti contohnya yang bisa Anda lihat di contoh desain papan nama masjid ini. Bayangkan, kesederhanaan desain website Anda bisa seindah ukiran kaligrafi di papan nama itu.
Sebuah kesederhanaan yang menyimpan misteri keindahan, bukan? Jadi, mulailah dari desain website sederhana Anda, lalu terbangkan imajinasi seluas langit!
Pemilihan Warna dan Tipografi
Pemilihan warna dan tipografi mempengaruhi tampilan visual website. Warna yang dipilih harus selaras dengan tema website dan mudah dilihat mata. Hindari penggunaan warna yang terlalu mencolok atau kontras yang menyakitkan mata. Tipografi yang dipilih harus mudah dibaca dan konsisten di seluruh website.
Contohnya, untuk website yang bertemakan alam, bisa menggunakan warna-warna hijau dan biru yang lembut. Sedangkan untuk website perusahaan teknologi, bisa menggunakan warna abu-abu, biru gelap, atau putih yang minimalis. Pilihlah jenis font yang mudah dibaca dan tidak terlalu dekoratif.
Penggunaan Gambar dan Ikon
Gambar dan ikon bisa mempercantik tampilan website dan memperjelas informasi. Pilih gambar dan ikon yang relevan dengan konten dan berkualitas tinggi. Hindari penggunaan gambar yang terlalu besar atau terlalu banyak, karena akan memperlambat loading website. Ukuran gambar harus dioptimalkan untuk website.
Sebagai contoh, jika website membahas tentang kuliner, gunakanlah gambar makanan yang menarik dan menggugah selera. Jangan lupa untuk memperhatikan kualitas gambar dan ukurannya agar website tetap cepat loading.
Tiga Elemen Desain Krusial untuk Pengalaman Pengguna
Ada tiga elemen penting sing mboten bisa ditinggalake supaya pengalaman pengguna apik: navigasi yang intuitif, konten yang mudah dibaca, lan desain yang responsif (mampu menyesuaikan diri dengan berbagai ukuran layar).
Navigasi yang mudah dipahami membuat pengunjung bisa dengan cepat menemukan informasi yang mereka cari. Konten yang mudah dibaca akan membuat pengunjung betah berlama-lama di website. Desain responsif memastikan website bisa diakses dengan nyaman di berbagai perangkat, baik itu komputer, tablet, maupun smartphone.
Aspek Responsivitas dan Pengoptimalan Website Sederhana

Mboten saget dipungkiri, menawi nggih, website ingkang sae menika website ingkang gampil diakses saking piranti punapa kemawon. Kagem menika, responsivitas lan optimasi kecepatan muat website dados hal ingkang penting sanget. Artikel punika badhe nglajengaken babagan pentingipun responsivitas lan cara optimasi kecepatan muat website sederhana.
Pentingnya Website Responsif
Website responsif mboten namung sekadar tren, nanging dados kebutuhan. Website ingkang responsif saged menyesuaikan diri karo ukuran layar piranti ingkang digunakaken, sampun dados kebutuhan kangge pengalaman pengguna ingkang sae. Mulai saking komputer, tablet, ngantos smartphone, kabeh kedah saged ngakses website kanthi nyaman lan lancar. Hal punika badhe ningkataken kepuasan pengunjung lan meningkataken kemungkinan konversi.
Ilustrasi Tampilan Website Sederhana pada Berbagai Perangkat
Coba bayangkan website sederhana menampilkan portofolio fotografi. Pada desktop, gambar-gambar fotografi tersebut bisa ditampilkan dengan ukuran besar dan detail yang jelas, dengan tata letak yang rapi dan terstruktur. Navigasi antar halaman pun mudah diakses. Pada tablet, tampilan akan menyesuaikan dengan ukuran layar yang lebih kecil. Gambar-gambar akan menyesuaikan ukurannya, dan tata letak akan diubah menjadi lebih vertikal.
Navigasi tetap mudah diakses, meskipun beberapa elemen mungkin sedikit lebih kecil. Pada smartphone, tampilan akan lebih sederhana lagi. Gambar-gambar akan lebih kecil, dan tata letak akan disederhanakan agar mudah dibaca dan dinavigasi dengan satu tangan. Namun, semua informasi penting tetap tersedia dan mudah diakses.
Tips Optimasi Kecepatan Loading Website Sederhana
Kecepatan muat website berpengaruh banget terhadap pengalaman pengguna. Website ingkang lelet muat mungkin nyebabaken pengunjung langsung ninggalaken website sampeyan. Berikut beberapa tips optimasi kecepatan muat:
- Kompresi gambar: Gunakan format gambar yang tepat (misalnya WebP) dan kompres ukurannya tanpa mengurangi kualitas terlalu banyak.
- Minimalisasi kode: Hilangkan kode yang tidak perlu dan minimalisir ukuran file CSS dan JavaScript.
- Gunakan caching: Caching membantu menyimpan salinan halaman website di browser pengguna, sehingga waktu muat akan lebih cepat pada kunjungan berikutnya.
- Optimalkan database: Pastikan database website teroptimasi dengan baik agar query database cepat diproses.
Contoh Kode CSS Sederhana untuk Website Responsif
Salah satu cara termudah untuk membuat website responsif adalah dengan menggunakan media queries dalam CSS. Media queries memungkinkan kita untuk menerapkan style yang berbeda berdasarkan ukuran layar.
/* Contoh media query untuk tampilan mobile - /@media (max-width: 767px) .container width: 90%; .sidebar display: none;
Kode di atas akan membuat container website berukuran 90% dari lebar layar pada tampilan mobile (lebar layar kurang dari 767px), dan menyembunyikan sidebar. Ini hanya contoh sederhana, dan anda bisa menambahkan lebih banyak media queries untuk menyesuaikan tampilan website pada berbagai ukuran layar.
Pentingnya Penggunaan Gambar yang Teroptimasi
Gambar berukuran besar sangat berpengaruh terhadap kecepatan muat website. Oleh karena itu, penggunaan gambar yang teroptimasi sangat penting. Pastikan gambar dikompres dengan baik tanpa mengurangi kualitas gambar secara signifikan. Gunakan format gambar yang tepat, seperti WebP, yang menawarkan kompresi yang lebih baik daripada JPEG atau PNG.
Mempelajari Lebih Lanjut tentang Desain Website Sederhana: Contoh Desain Website Sederhana

Monggo, kita lanjutkan ngobrol tentang desain website sederhana. Setelah memahami dasar-dasarnya, pasti nderek pengin ngerti lebih jero lagi, ya, nggih? Supaya bisa nggarap website sing apik lan efektif. Berikut ini beberapa sumber belajar tambahan, tren terkini, peta konsep, contoh kasus, lan ide inovatif sing bisa mbantu perjalanan sampeyan.
Sumber Belajar Tambahan Desain Website Sederhana, Contoh desain website sederhana
Mempelajari desain website sederhana ora mung lewat pengalaman wae, nggih. Buku, tutorial online, lan kursus bisa mbantu sampeyan ngerti lebih jlas. Berikut beberapa rekomendasi:
-
Buku “Designing with Web Standards” karya Jeffrey Zeldman. Buku ini ngajak sampeyan memahami prinsip-prinsip desain web yang baik dan benar, salah satunya desain website sederhana.
-
Tutorial Codecademy tentang HTML dan CSS. Sangat cocok untuk pemula, tutorial ini ngajak sampeyan praktik langsung membuat website sederhana.
-
Kursus online “Web Design for Beginners” di Udemy atau Coursera. Kursus ini menawarkan materi yang lengkap dan terstruktur untuk membantu sampeyan memahami desain website sederhana dengan baik.
Tren Terkini Desain Website Sederhana
Dunia desain website selalu berkembang. Berikut tiga tren terkini dalam desain website sederhana yang perlu sampeyan perhatikan:
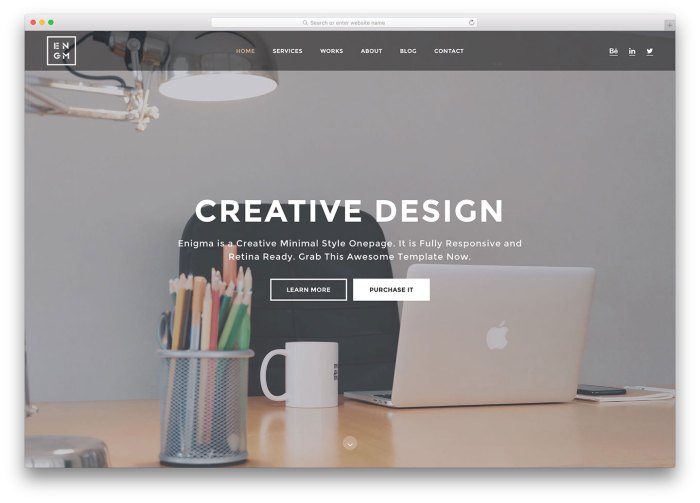
- Minimalisme: Tren ini menekankan pada kesederhanaan dan fungsionalitas. Website dirancang dengan elemen-elemen yang minimal, namun tetap mampu menyampaikan informasi dengan efektif. Contohnya, website portofolio yang hanya menampilkan karya-karya terbaik dengan desain yang bersih dan rapi.
- Responsif: Website harus bisa diakses dengan baik di berbagai perangkat, mulai dari komputer sampai smartphone. Desain responsif menyesuaikan tampilan website terhadap ukuran layar perangkat yang digunakan. Contohnya, website e-commerce yang mampu menampilkan produk dengan baik di berbagai ukuran layar.
- Penggunaan warna netral: Warna-warna netral seperti putih, abu-abu, dan krem semakin banyak digunakan dalam desain website sederhana. Warna-warna ini menciptakan kesan yang bersih, profesional, dan menenangkan. Contohnya, website perusahaan yang ingin menampilkan citra profesional dan terpercaya.
Peta Konseptual Elemen Desain Website Sederhana
Desain website sederhana terdiri dari beberapa elemen penting yang saling berkaitan. Berikut peta konsepnya (dijelaskan secara naratif karena keterbatasan format): Di tengah terdapat “Website Sederhana”. Dari situ terhubung ke beberapa elemen utama, seperti “Tata Letak (Layout)”, “Tipografi”, “Warna”, “Gambar”, dan “Navigasi”. Setiap elemen tersebut kemudian terhubung ke sub-elemen yang lebih spesifik.
Misalnya, “Tata Letak” terhubung ke “Grid System”, “Responsiveness”, dan “Whitespace”. Semua elemen ini saling bergantung dan bekerja sama untuk menciptakan website yang efektif dan mudah digunakan.
Contoh Kasus Studi Website Sederhana yang Sukses
Banyak website sederhana yang sukses menarik perhatian dan mencapai tujuannya. Salah satu contohnya adalah website portofolio desainer grafis. Dengan desain yang minimalis dan fokus pada karya-karya terbaik, website ini mampu menarik klien potensial dan meningkatkan kesempatan kerja sang desainer.
Ide Website Sederhana yang Inovatif dan Unik
Berikut beberapa ide website sederhana yang inovatif dan unik:
- Website yang menampilkan resep masakan dengan fokus pada foto dan langkah-langkah yang mudah diikuti.
- Website yang menyediakan platform untuk berbagi tips dan trik kehidupan sehari-hari dengan desain yang simpel dan mudah dipahami.
- Website yang menampilkan peta interaktif dari lokasi-lokasi tersembunyi di suatu kota dengan desain minimalis dan informatif.
Sudut Pertanyaan Umum (FAQ)
Apa perbedaan antara website statis dan dinamis?
Website statis kontennya tetap, sedangkan website dinamis kontennya dapat berubah-ubah.
Bagaimana cara memilih nama domain yang tepat?
Pilih nama domain yang mudah diingat, relevan dengan bisnis, dan tersedia.
Apakah perlu menggunakan hosting berbayar?
Hosting berbayar umumnya lebih andal dan menawarkan fitur lebih banyak.
Bagaimana cara meningkatkan website sederhana?
Optimalkan konten, gunakan relevan, dan bangun backlink.
